What is a Browser?
In simple words, we all know a browser is an application which is used to access websites and consequently access information that is available on the internet.
What happens when we type any URL in the browser address bar?
When you type any URL(Uniform Resource Locator) of any web page in the address bar of your browser, it fetches the document (HTML files containing images, PDF, videos etc.) at that URL from the web server (where our application code resides), interprets it and then renders the content on the browser screen.

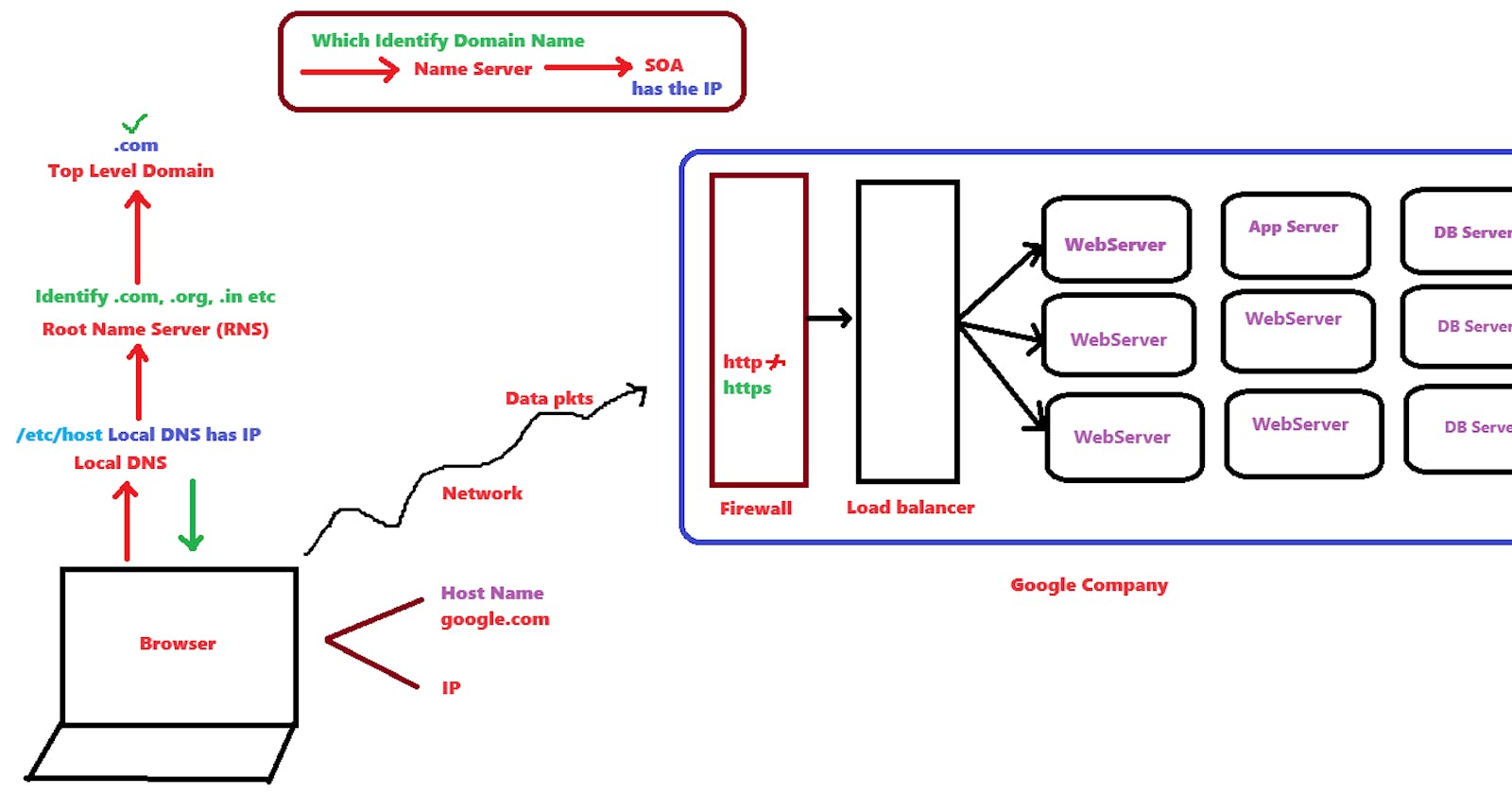
DNS: It keeps track of all host name and IP address, It also convert IP to Host and Host to IP.
RNS: Root Name Server identify the domain name i.e. .com, .in, .org.
Firewall: It stop unauthorized access to the network. Allow/Deny.
Load Balancer: It distribute traffic to multiple servers.
IP: Internet Protocol is a unique identifier from a device in the network.
Webserver:- Which takes request and redirect to the application server is called webserver.
Hostname = Name of the server
Process:
Browser → Local DNS → RNS → Top Level Domain → Name Server → SOA.
Browser → Firewall → Load Balancer → Web Server → Application Server → DB Server.
http: 80 / Not secure connection
https: 443 / Secure connection
SSH: 22 / Connect to Linux Machine
RDP: 3389 / Connect to Window Machine
HTTP
HTTP: Hyper text transfer protocol default port is 80.

HTTP transfer the data to and fro from the browser to server and vice-versa.
404 - Page not found
500 - Internal server error
503 - Service unavailable
200 - Page found/Success
HTTP over TCP/IP

TCP - Transmission control protocol
TCP establish the connection between two hosts. It is like a bridge and carry http and https.
Browser → Local DNS → RNS → Top Level Domain → Name Server → SOA.
Browser → Firewall → Load Balancer → Web Server → Application Server → DB Server.